
4번째순서로 미리캔버스에서 만들어논 홈페이지형 스킨을 내블로그에 설정하기 입니다.
잘따라 하시면 감격이 오는순간은 금방이니 시작해보도록 하겠습니다.
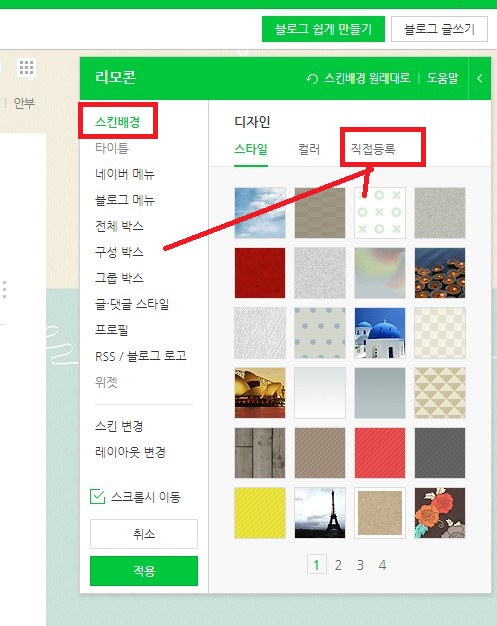
내블로그 오른쪽 상단에 내메뉴화살표를 눌러주세요. 작은데 계속들락날락할거니까 위치 잘찾으세요.


스킨배경에 젤오른쪽 직접등록을 눌러 주세요. 세부디자인 설정을 클릭해 주세요.

파일등록을 눌러 파일을 등록해주세요 (우리가 만든 스킨 파일 등록입니다.)
아래에 확인해보세요 혹시라도 처음 설정을 잘못해서 픽셀이 안맞으시는 분들 체크하세요
등록완료후 적용을 눌러주세요.



스킨이 저장되었는지 확인을 해주세요 간혹 저장이 안되있을수 있답니다. 그럼 다시진행 ㅠ
그리고 화면을 바로 확인하면 타이틀이 쭉올라가 스킨화면을 가리고 있을거예요. 조금 있다 그만큼 다시내려 줄꺼니 그다음을 진행하세요.

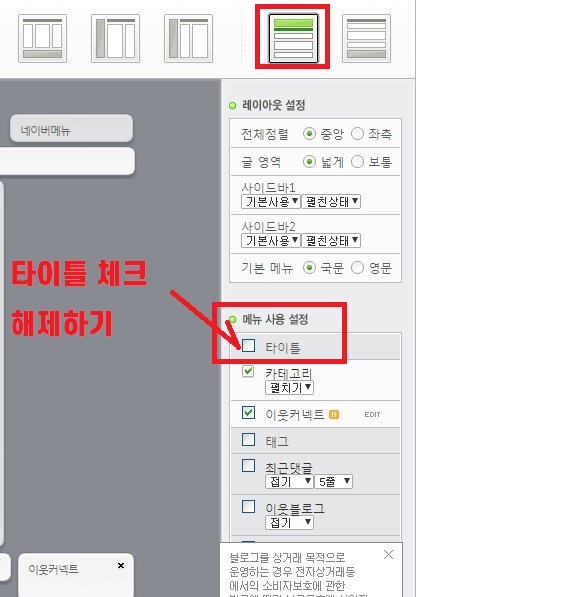
관리 > 꾸미기 설정> 레이아웃설정으로가 아래 타이틀에 체크를 해제해주세요

다시 처음했던데로내메뉴에 들어와 타이틀로 가세요

타이틀안에 영역높이바를 좌우로 움직여 보세요 그럼 블로그 스킨앞에 있는 타이틀창이 내려오다가 마지막에 걸릴거예요 그럼 다음으로 넘어갑니다. 스킨전체가 보일때까지



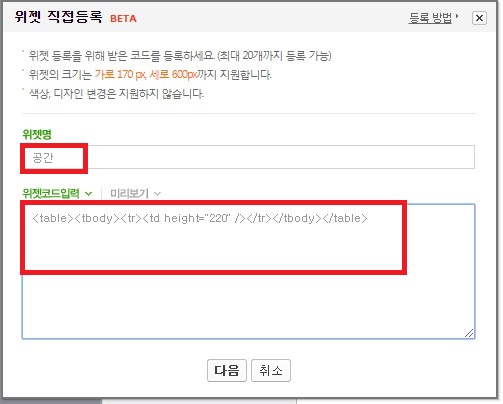
디시 관리> 꾸미기설정 > 레이아웃설정으로 들어와 제일아래 +위젯직접등록 을 해줍니다. 클릭


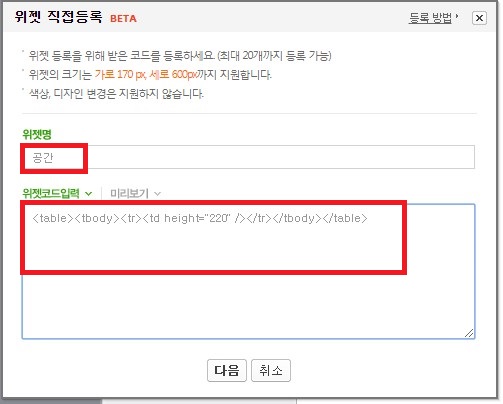
위젯코드 입력란에 소스를 넣고 위젯명을 정해 넣어주세요 1.2 순서를 달면 알기쉬워요.
위젯소스는 TXT파일로 올려놀께요 아래의 소스를 복사해서 붙여넣기해주세요.

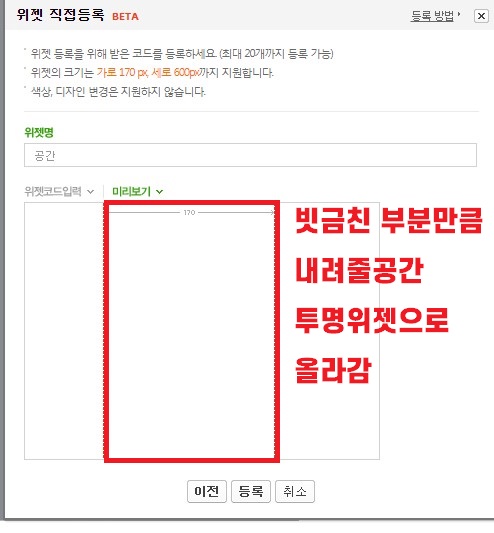
빗금친 부분만큼 투명위젯을 사용해줍니다. 등록을 눌러주세요


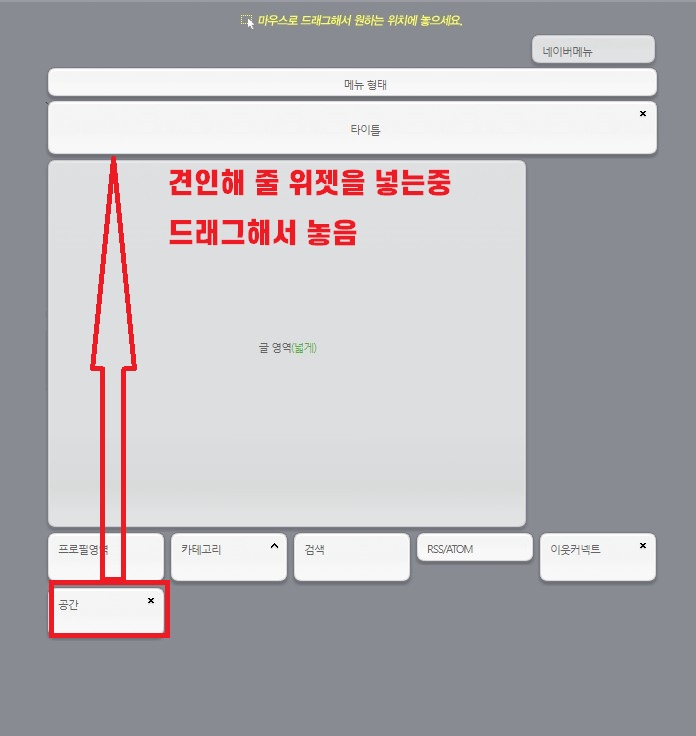
삽입된 위젯을 클릭해 위로올려줍니다. 클릭한상태에서 위치에서 손을 떼세요.
그럼 옆에 사진처럼 공간이 생긴답니다. 타이틀이 잘정리가 되었는지 확인합니다.

혹시 이렇게 설정을 해도 타이틀이 가려지는게 있다면 위젯에서 숫자는 높이 입니다 숫자를 조정해주세요

네이버메뉴와 다른메뉴들은 선택해서 이것저것 눌러보시면 어떤게 바뀌는지 알수 있으니 스킨과 어울리는것으로 설정하세요.

네이버 메뉴정도만 하면 다끝났습니다.

이렇게 미리캔버스에서 처음사이즈 조절만 제대로 해주면 사진이나 글자꾸미는건 금방하니까 스킨뚝딱만들어 설정해 주시면 된답니다. 참쉽죠. 저도 금방 후다닥 한거라서 다시 만들어야 하는데요
다음포스팅은 방금 설정완료한 홈페이지형 스킨에서
다른 SNS채널로 갈수 있는 아이콘들 인스타 유투브 트위트 구글메일 아이콘들이 보이시죠. 거기에 바로 이동할수 있는 링크위젯을 달아줄꺼예요
같은방법으로 내블로그 안에서도 방문자들에게 노출시키고 싶은카테고리나 특정대상에 링크위젯을 달수있답니다.
우리는 지금 홈페이지형 블로그 스킨을 만들고 있는 중이니까요
함께 보면좋은글
네이버 블로그 홈페이지형 블로그 만들기 처음만들때 알아야할 팁
안녕하세요 리프레시입니다. 여기 네이버 블로그를 처음시작했던 2006년 12월 2일 햇수로 14주년이 다 되어 가는 저품질 블로그가 하나 있습니다. 제가 운영했던 네이버 블로그 인데요. 아이들 커가면서 고군분..
01refresh.tistory.com
홈페이지형 네이버 블로그 만들기 1단계 레이아웃
안녕하세요 리프레시 입니다. 네이버 블로그를 처음 만드시는분이거나 다시 만드는 분들이라면 첫번째로 가장먼저 해야할 단계 레이아웃 설정하기를 알려 드리도록 하겠습니다. 먼저 블로그를 처음만드시는 분이..
01refresh.tistory.com
홈페이지형 네이버 블로그 만들기 2단계 프롤로그
홈페이지형 네이버 블로그 만들기 1단계 레이아웃 설정하기 네이버 블로그 홈페이지형 블로그 만들기 처음만들때 알아야할 팁 안녕하세요 리프레시입니다. 여기 네이버 블로그를 처음시작했던 2006년 12월 2일 햇..
01refresh.tistory.com
홈페이지형 블로그 스킨 만들기 1
홈페이지형 블로그 스킨만들기 1 네이버 블로그 운영을 잘하시는분들을 보면 첫화면에서 쇼핑몰사이트처럼 시원하게 시선을 끌어주고 확트인 모습의 블로그 스킨들을 볼수가 있습니다. 홈페이지형 스킨이라고 하..
01refresh.tistory.com
네이버 블로그 해시태그 좋을까?
안녕하세요 리프레시입니다 티스토리블로그도 마찬가지 지만 네이버 블로그를 하다보면 어떤글을 써야할지 난감 할때가 많이있습니다 그럴때는 다른사람들이 어떻게 글을 썼는지 궁금해서 녹색창에 검색해서 나오..
01refresh.tistory.com
'배우는즐거움 > 정보꿀팁' 카테고리의 다른 글
| 네이버 블로그 방문자수 확인하는 법 (0) | 2020.04.30 |
|---|---|
| 홈페이지형 블로그 스킨 위젯 링크걸기 feat 인스타 유튜브 바로가기 (1) | 2020.04.26 |
| 홈페이지형 블로그 스킨 만들기 1 (0) | 2020.04.25 |
| 아이콘 파인더 무료 인스타그램 로고 꾸며 볼까요? (0) | 2020.04.23 |
| 키자드 구글검색등록 내 블로그 방문자 늘리는법 (0) | 2020.04.22 |